Simple Swiperについて
このページでは弊社が開発したBubbleのスワイプ検出プラグイン「Simple Swiper」の使い方をご説明していきます。
当プラグインの特徴・できること
当プラグインは初心者の方でも簡単にスワイプ検出を実装できるようにすることをコンセプトに制作いたしました。
プラグインをインストール後の手順が他のスワイプ検出プラグインと比べて少なく、直感的に操作できるのが特徴です。
画面全体の上下左右それぞれのスワイプを検出することができます。
当プラグインでできないこと
当プラグインでは以下のような処理は実装できません。
- どのエレメントをスワイプしたかによって処理を変える
- スワイプを有効にする指の移動距離を調節する
- 上下左右以外の斜めの方向のスワイプを検出する
上記のような処理を実装したい方は、他のスワイプ検出プラグインのご利用をご検討ください。
プラグインの使い方
①プラグインのインストール
開発画面の左のバーにある、「Plugins」をクリックし、プラグインのタブを開きます。

右上の「+Add plugins」からプラグインを検索します。

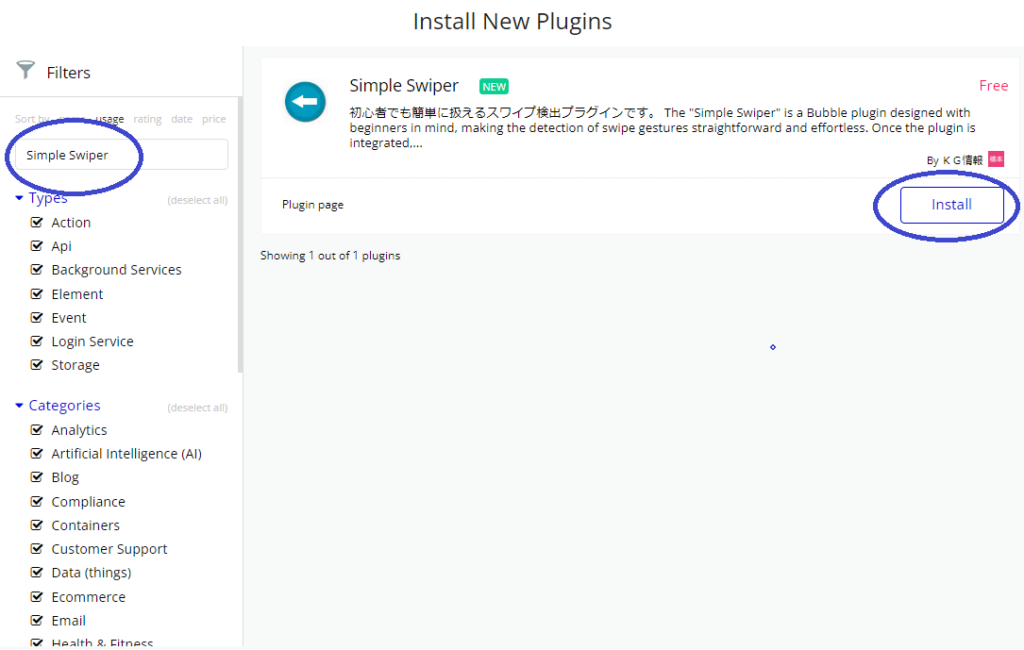
「Simple Swiper」と検索すると当プラグインが出てきますので、「Install」を押してインストールします。

インストールが完了したら、デザイン画面に戻ります。
②エレメントの配置
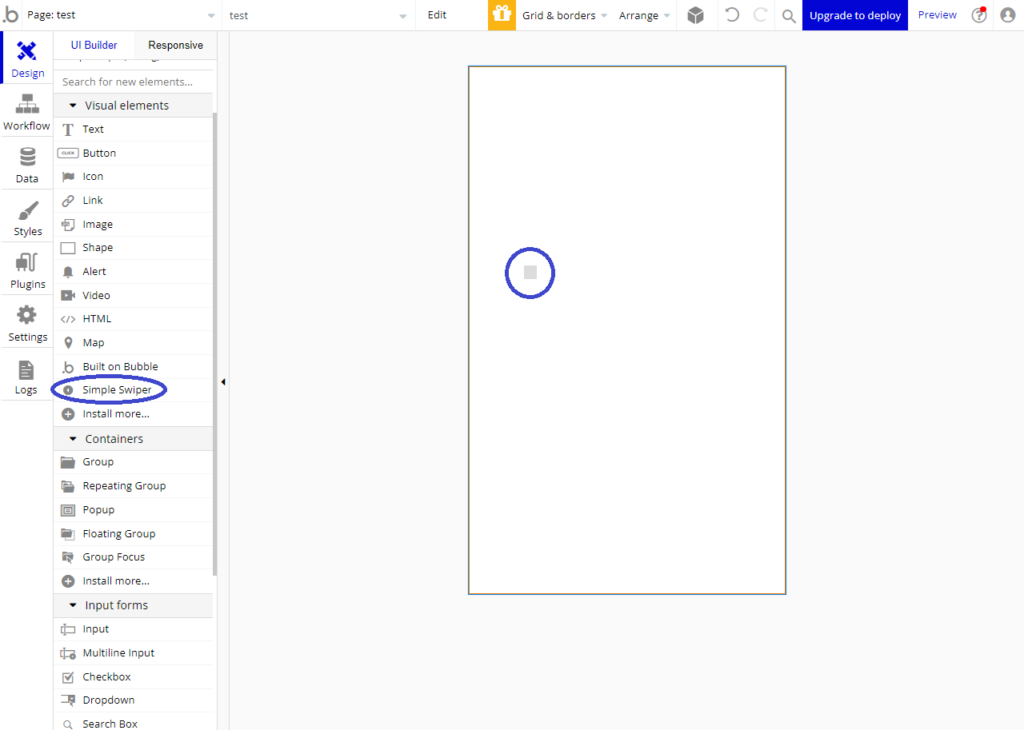
プラグインをインストールすると、エレメントの「Visual elements」の中に、当プラグイン専用のエレメントが追加されます。
これをスワイプ検出を実装したい画面に配置してください。場所はどこでも問題ありません。

エレメントは小さな四角形で表示されます。ユーザーが見る画面には表示されないのでご安心ください。
③ワークフローの設定
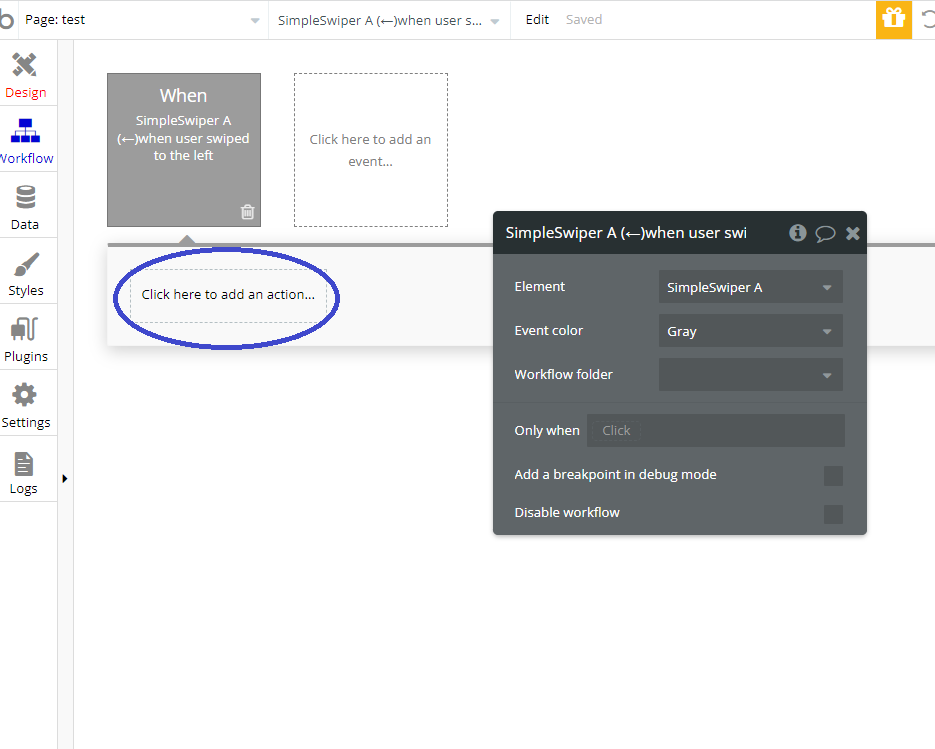
最後にワークフローの設定を行っていきます。エレメントを配置した状態でワークフローの画面を開き、新しいワークフローを作成します。

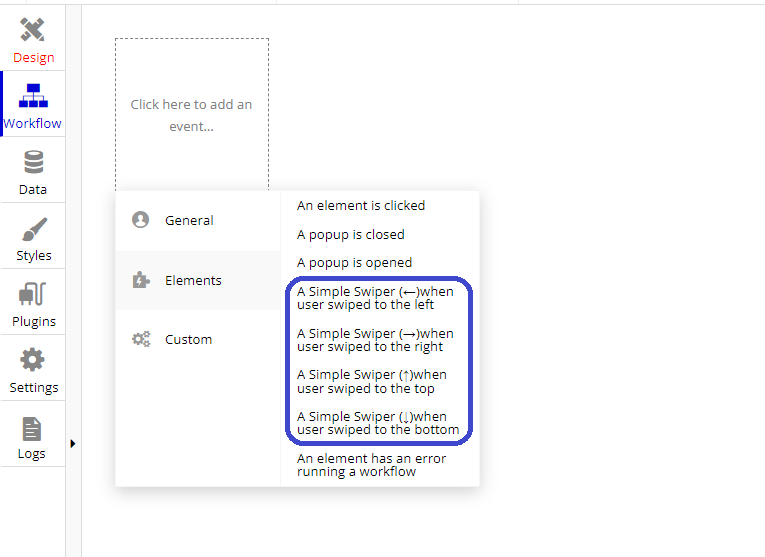
Elementsの中に4つの新しいイベントが追加されています。
上下左右の4パターンあり、矢印の向きが指の動きを表しています。
例えば左向きにスワイプした際のワークフローを作りたい場合は、「A Simple Swiper (←)when user swiped to the left」を選択します。
スワイプの向きを選んだらあとは通常のワークフローと同様、処理の内容を設定していきます。

デモアプリ
こちらのページから、プラグインのデモをお試しいただけます。
編集画面を見ることもできますので、制作の際の参考にお役立てください。
FAQ
- 利用料金はかかりますか?
-
当プラグインは完全無料でご利用いただけます。
- どのくらいの距離指を動かすとスワイプされたと認識されますか?
-
画面に指が触れた場所と、指を話した場所の距離が70px以上離れていると、スワイプされたと認識されます。
- 不具合を見つけた際はどのようにすればよいですか
-
こちらのページのコメント欄よりご指摘ください。可能な限りの修正を行います。


コメント
コメント一覧 (1件)
[…] あわせて読みたい Bubbleのスワイプ検出プラグイン「Simple Swiper」の使い方 – Bubbleのトリセツ […]