今回から、Bubbleの使い方について学んでいきます。この講座は初級編・中級編・上級編に分かれており、この3つのコースを終了するとあなたはBubbleを自由自在に使いこなせるようになっていることでしょう。
Bubbleを使ってできること
Bubbleは、Webアプリの開発に特化したノーコードツールです。世の中には様々なWebアプリがありますが、Bubbleをマスターすることであなたオリジナルのものを作ることができるようになります。

また、ホームページやネイティブアプリ(アプリストアに並ぶアプリ)の作成も行うことができます。
初級編では、企業用のホームページの制作を通して、Bubbleの基本的な使い方を学んでいきます。
Bubbleのアカウント作成
まずは、Bubbleの公式ページにアクセスして、アカウントの作成を行います。

右上の「Get started」をクリックします

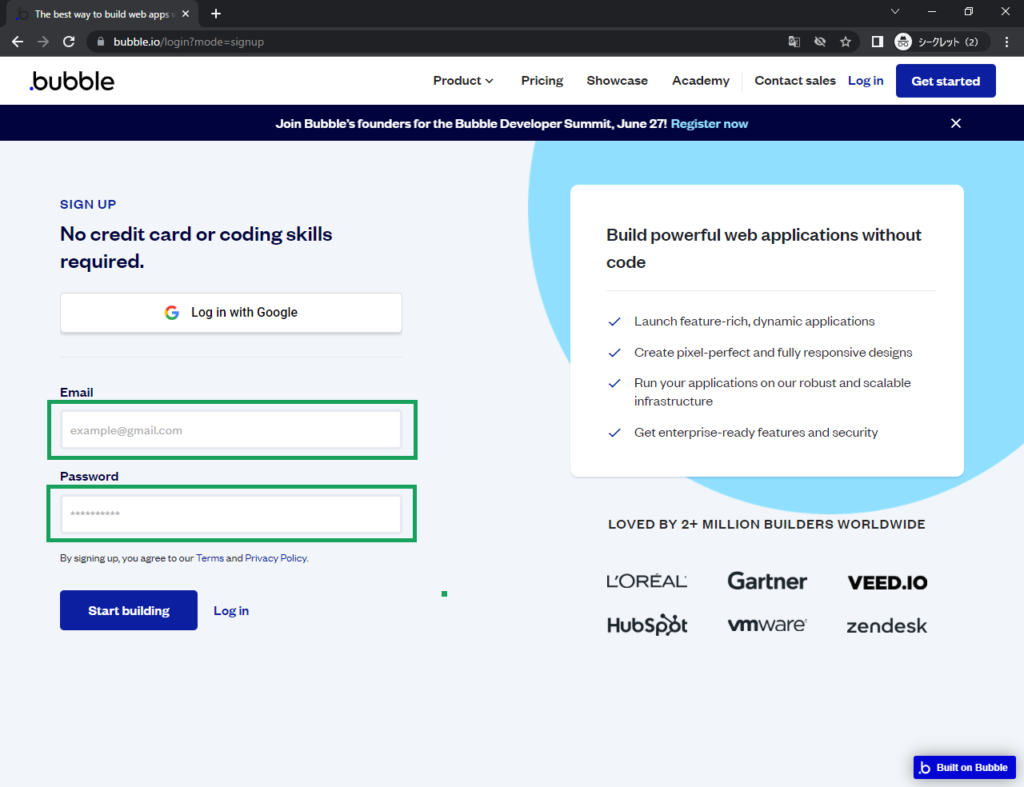
メールアドレスとパスワードを入力し、会員登録を行います。
入力が終わったら「Start building」をクリックします。

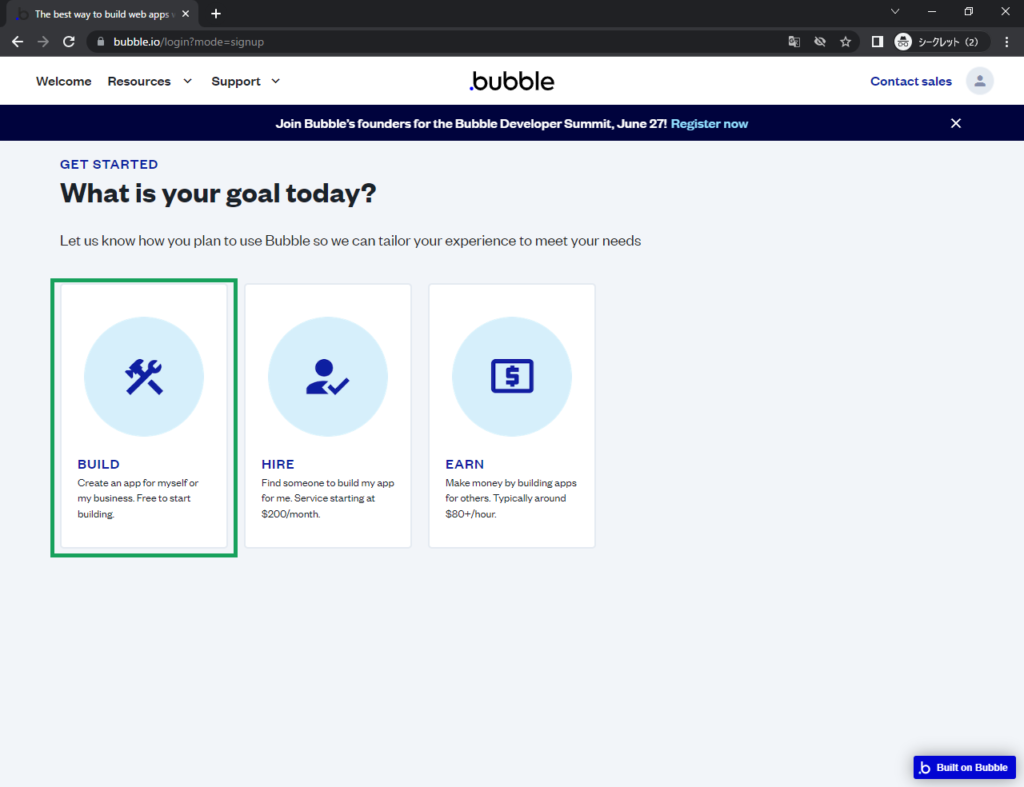
Bubbleを利用する目的が聞かれます。「BUILD」をクリックします。

あなたの技術レベルについて聞かれます。どれを選択しても大丈夫ですが、今回は「EXPERT」をクリックします。

作ろうとしているアプリのアイデアがどこまでできているか聞かれます。どれを選んでも大丈夫ですが、今回は「INSPIRATION」をクリックします。

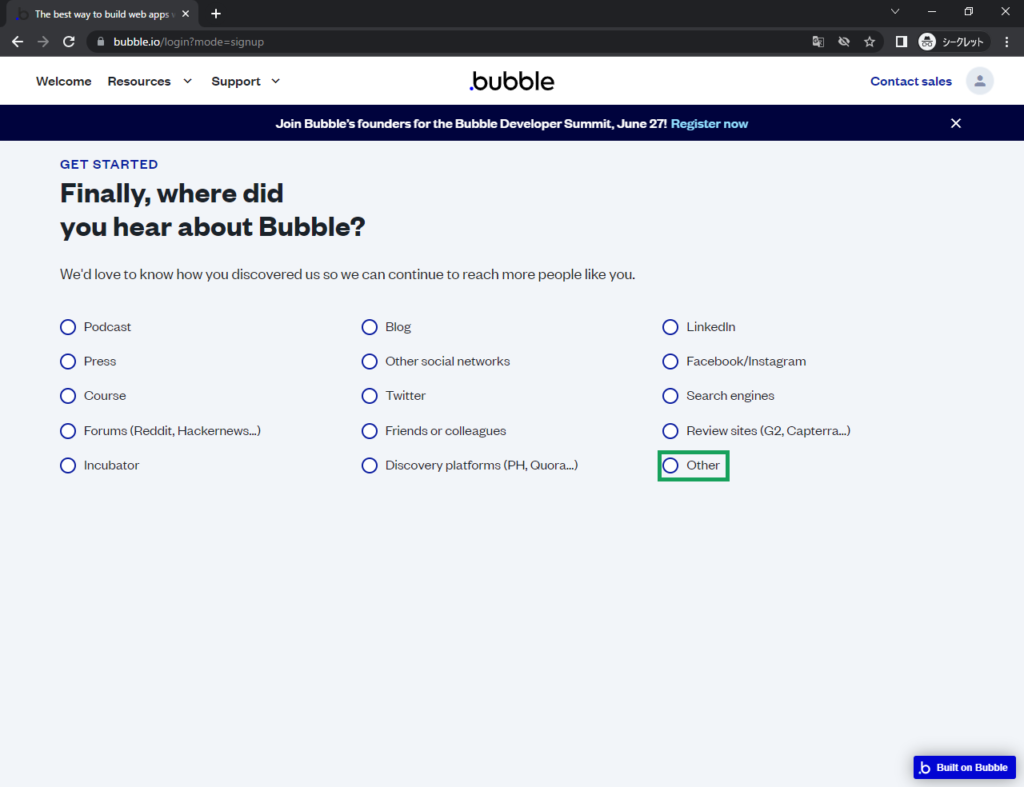
最後に、Bubbleを知ったきっかけについて聞かれます。どれを選んでも大丈夫ですが、今回は「Other」を選びます。

メールの認証が求められています。最初に入力したメールアドレス宛にBubbleからメールが来ていますので、その中にあるリンクをクリックします。
アプリの作り方

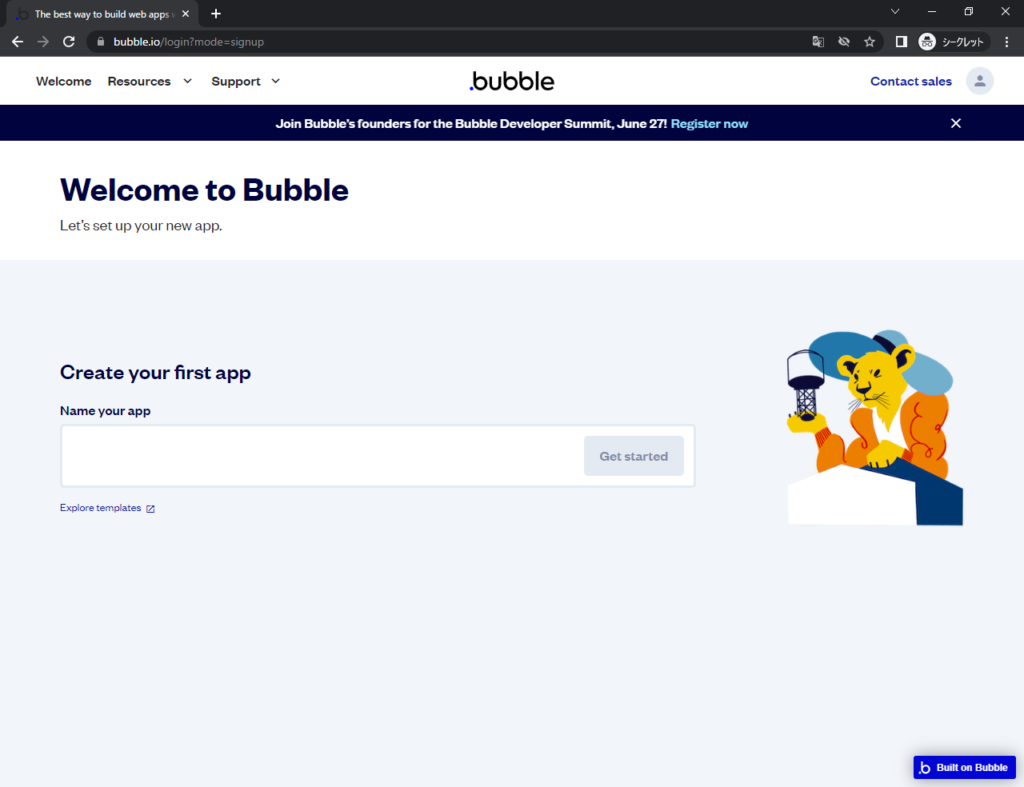
メール認証が完了すると、上記のような画面になります。
画面中央の枠の中に、「my-first-app」と入れて「Get started」をクリックし、最初のアプリを作ります。

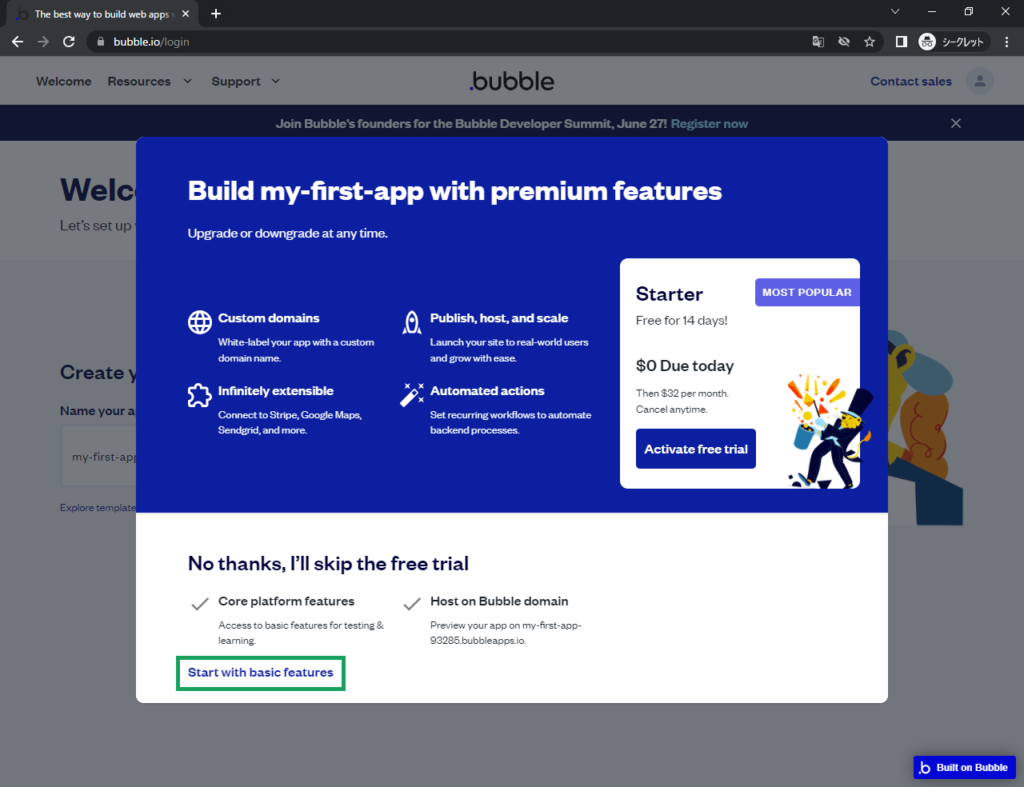
有料プランへの加入が勧められますが、今回は無料プランで作成します。「Start with basic features」をクリックします。

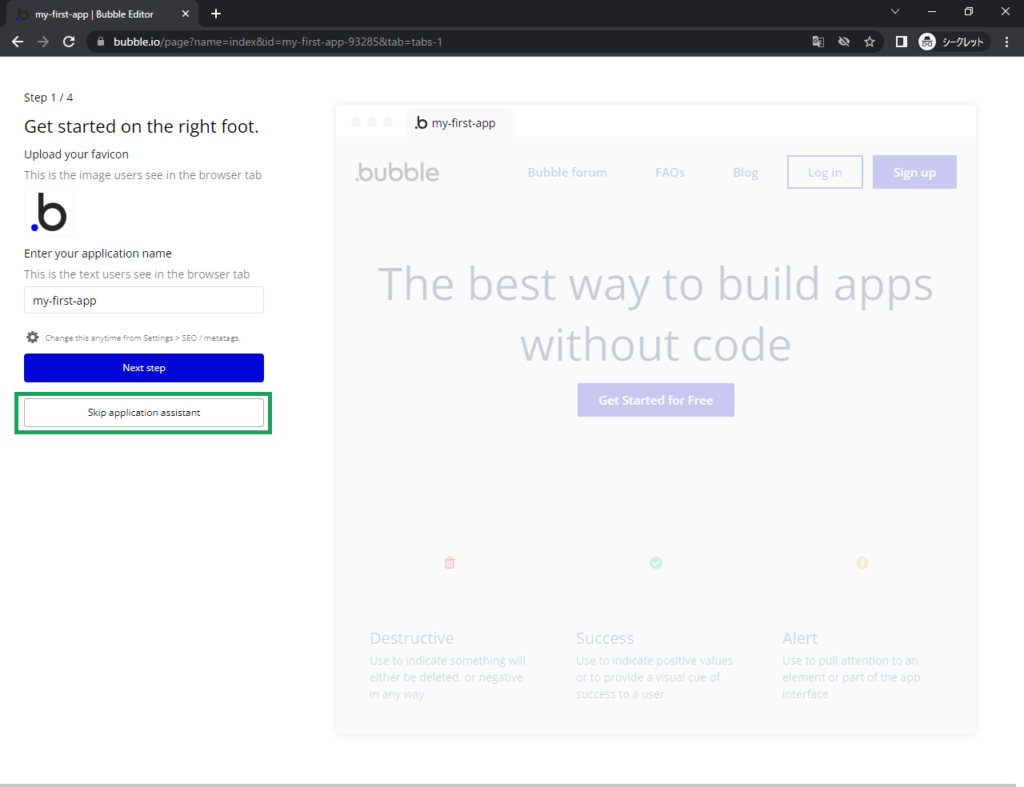
アプリの初期設定の画面です。今回は「Skip application assistant」をクリックします。

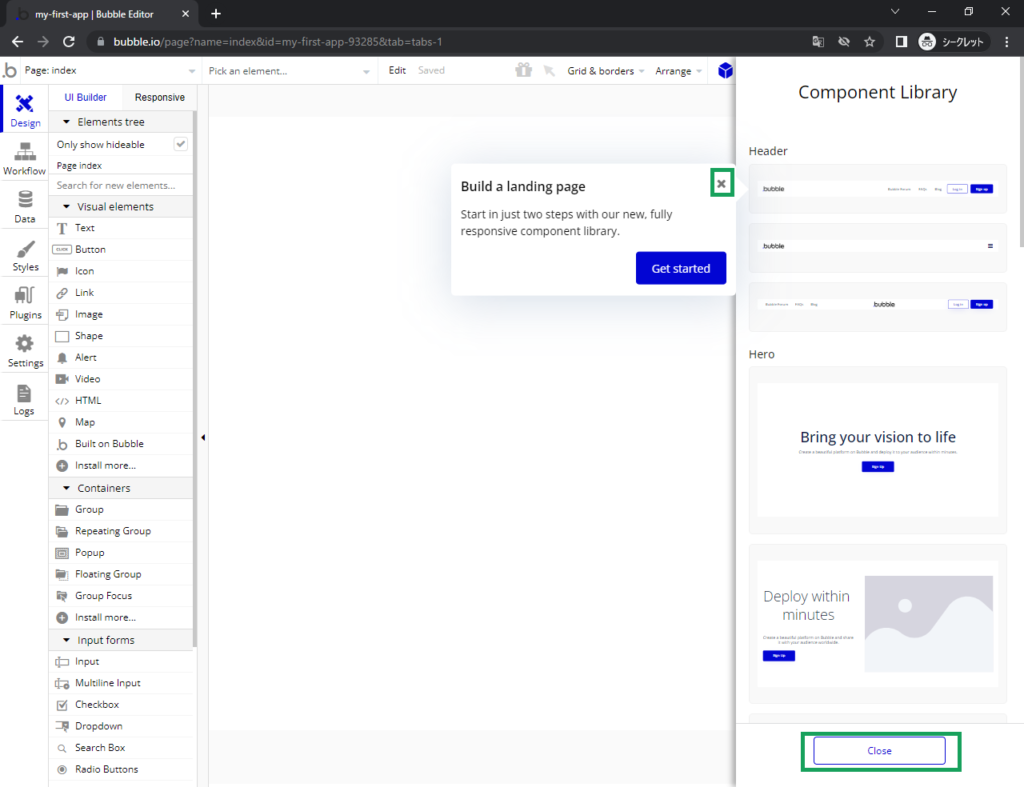
Bubbleの使い方についての説明が出てきます。「×」と「Close」を押します。

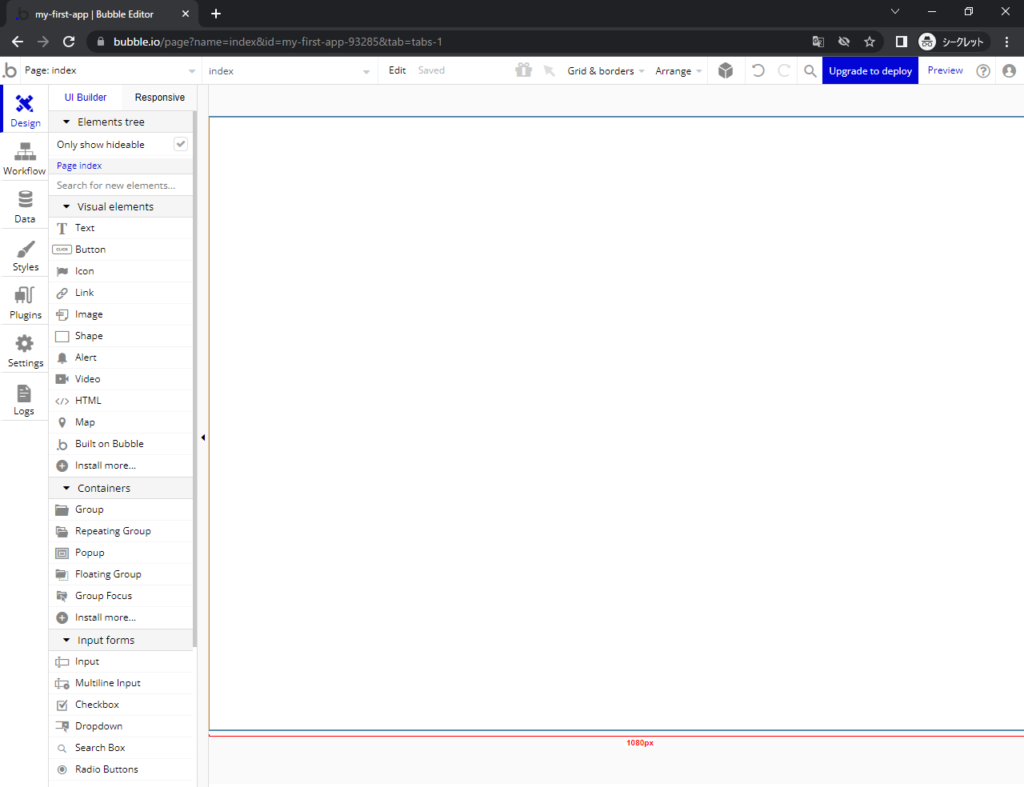
これがBubbleの編集画面です。現在開いているのはデザインの編集画面で、左のバーから他の編集画面に切り替えられます。

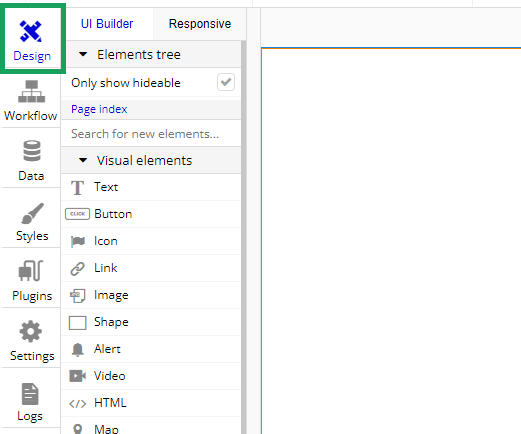
他の編集画面からデザインの画面に戻る際は、デザインのアイコンをクリックしてください。クリックするとデザインの編集画面に遷移し、アイコンが青くなります。
画面に文字を表示してみよう
それでは最初のアプリに、文字を表示させます。
画面の左側には、Bubbleでアプリを作るのに必要なパーツが用意されています。このようなパーツのことを「エレメント(Element)」と呼びます。

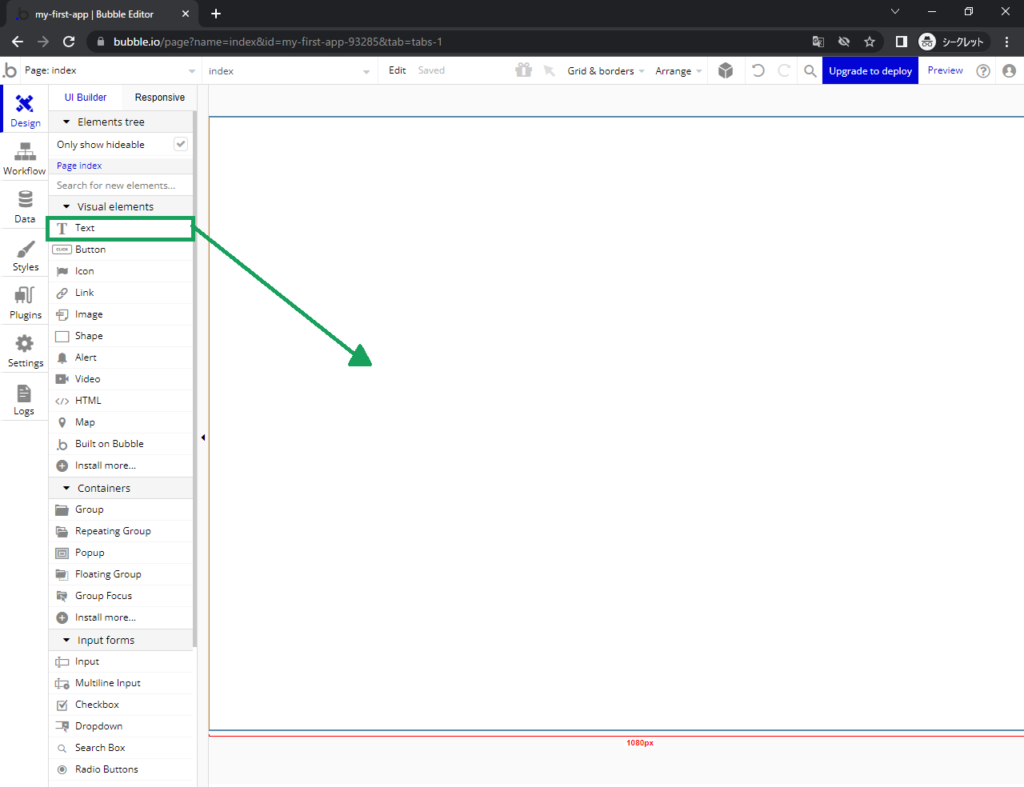
「Visual Elements」の中にある、「Text」をドラッグ&ドロップで画面の白い部分に配置します。

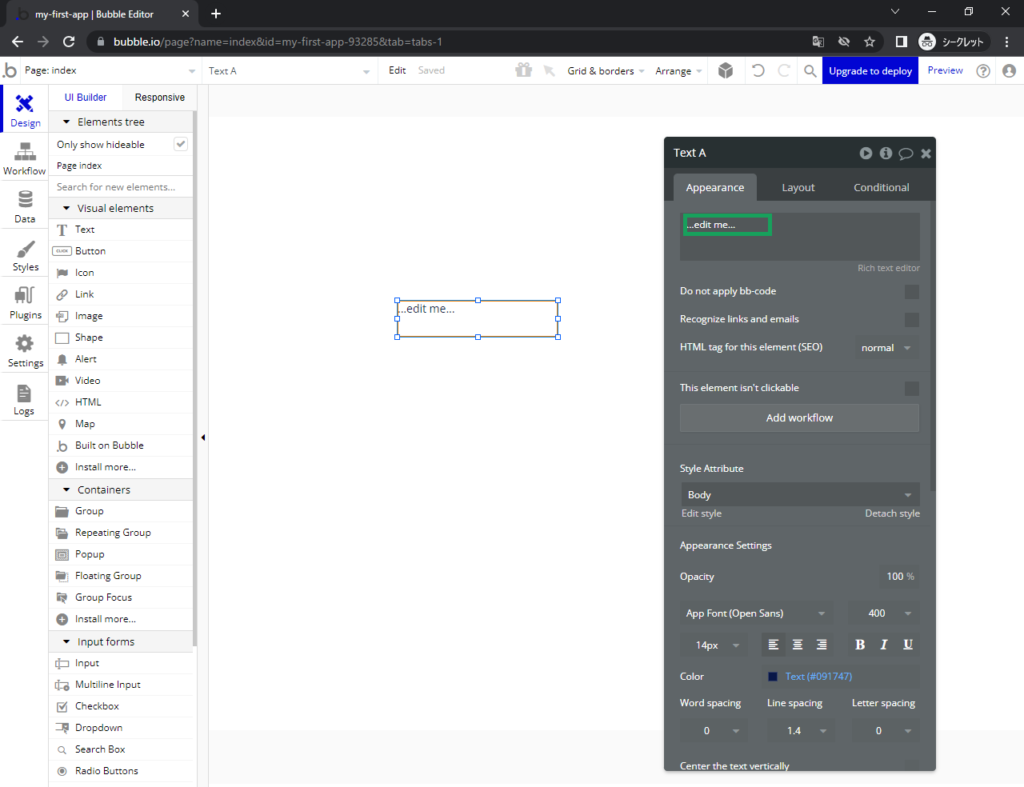
すると、上記の画像のように画面上に「…edit me…」と表示されます。また、濃い灰色のポップアップ(以下エディタ)も同時に表示されます。これはこのテキストの中身や見た目などを編集する画面です。
もしもこのエディタを閉じてしまった場合は、「…edit me…」のテキストをクリックするともう一度表示されます。
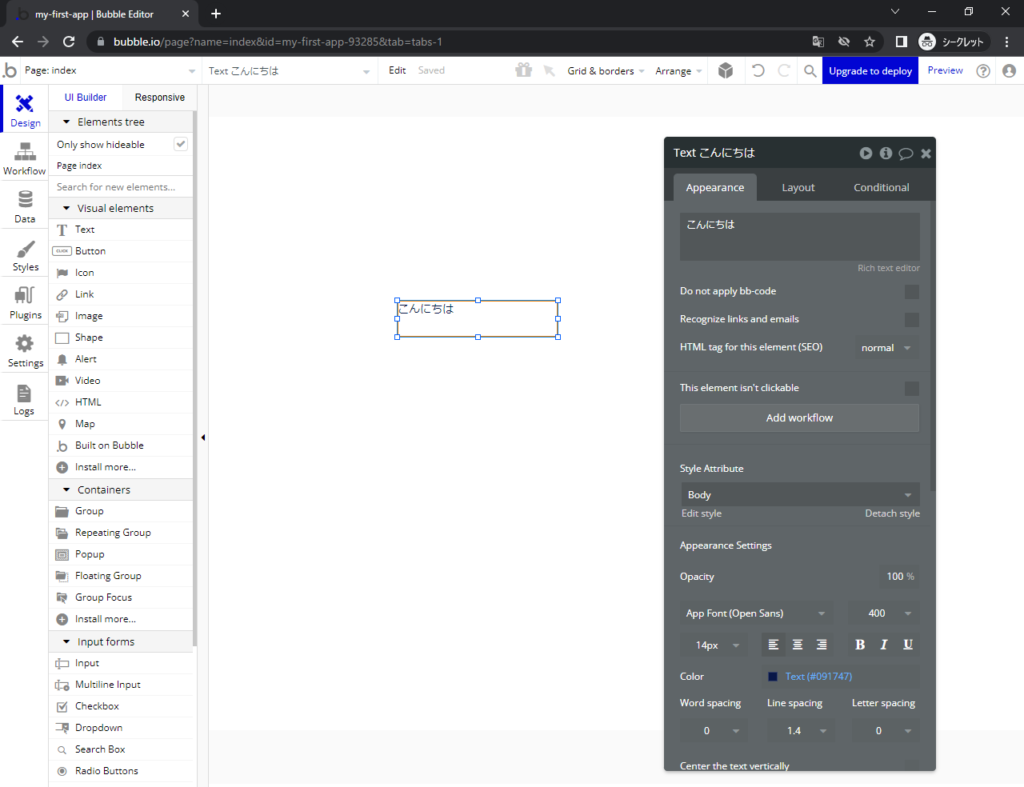
このエディタの「…edit me…」を「こんにちは」と書き換えてみましょう。

このように、エディタを編集すると、配置されているエレメントに反映されます。
作ったアプリを見てみよう
それでは、実際にどのような画面になっているのかを見てみます。
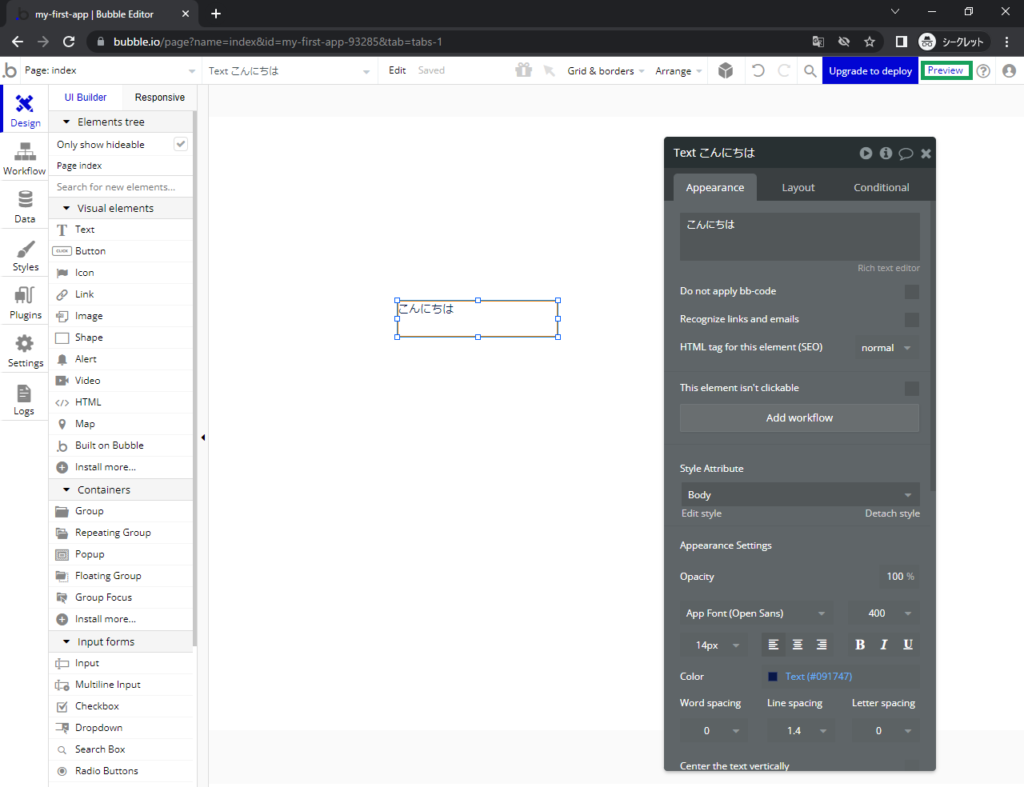
画面右上の「Preview」をクリックしてください。

すると、別のタブが開きます。
これがユーザー側が見る画面のサンプルになります。
今は「こんにちは」とだけ表示されていますが、これから様々なエレメントを配置していくことで、本格的なWEBサイト・WEBアプリを作ることができます。
このプレビュー画面のURLは、他のパソコンやスマートフォンでもアクセスできます。
また、URLの「?debug_mode=true」の部分を消すことで、画面下部の開発用のパーツを非表示にできます。
今回のまとめ
今回はBubbleのアカウント登録を行い、最初のアプリを作りました。
Bubbleは1つのアカウントで無制限にアプリを作ることができるため、アカウント登録の作業は今後行うことはありません。
アプリの見た目は「デザイン」タブから行い、画面上に「エレメント」を配置してアプリの見た目を作ります。
作ったアプリは画面右上の「Preview」からどのようになっているか確認することができます。
次回から初級編のテーマであるWEBサイトの制作に入ります。無理せずにコツコツと学習を進めていきましょう。