前回はBubbleのアカウント登録を行った後、簡単にBubbleに触れてみました。
今回はエレメントの配置について学んでいきます。
まずは、Bubbleのトップページにアクセスし、テスト用のアプリを作成します。

アプリ名を入力し、「Get Started」をクリックします。

画像では、アプリ名を「layout-test」にしていますが、お好きな名前を付けていただいて大丈夫です。

前回同様、「Start with basic features」でスタイルの設定をスキップすると、アプリの編集画面になります。
準備ができたので今回の本題である、エレメントの配置について学習します。
エレメントを配置する4つのモード
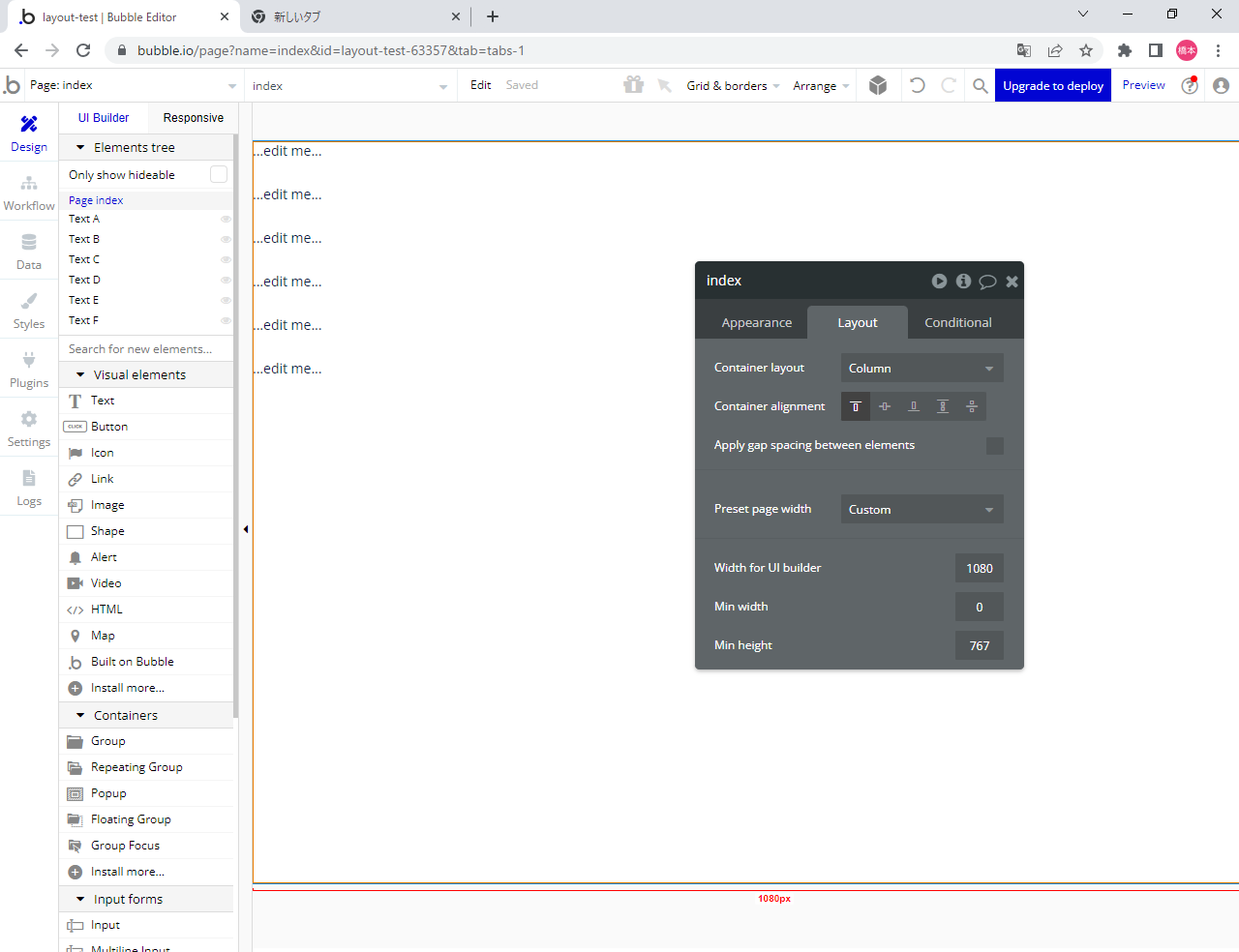
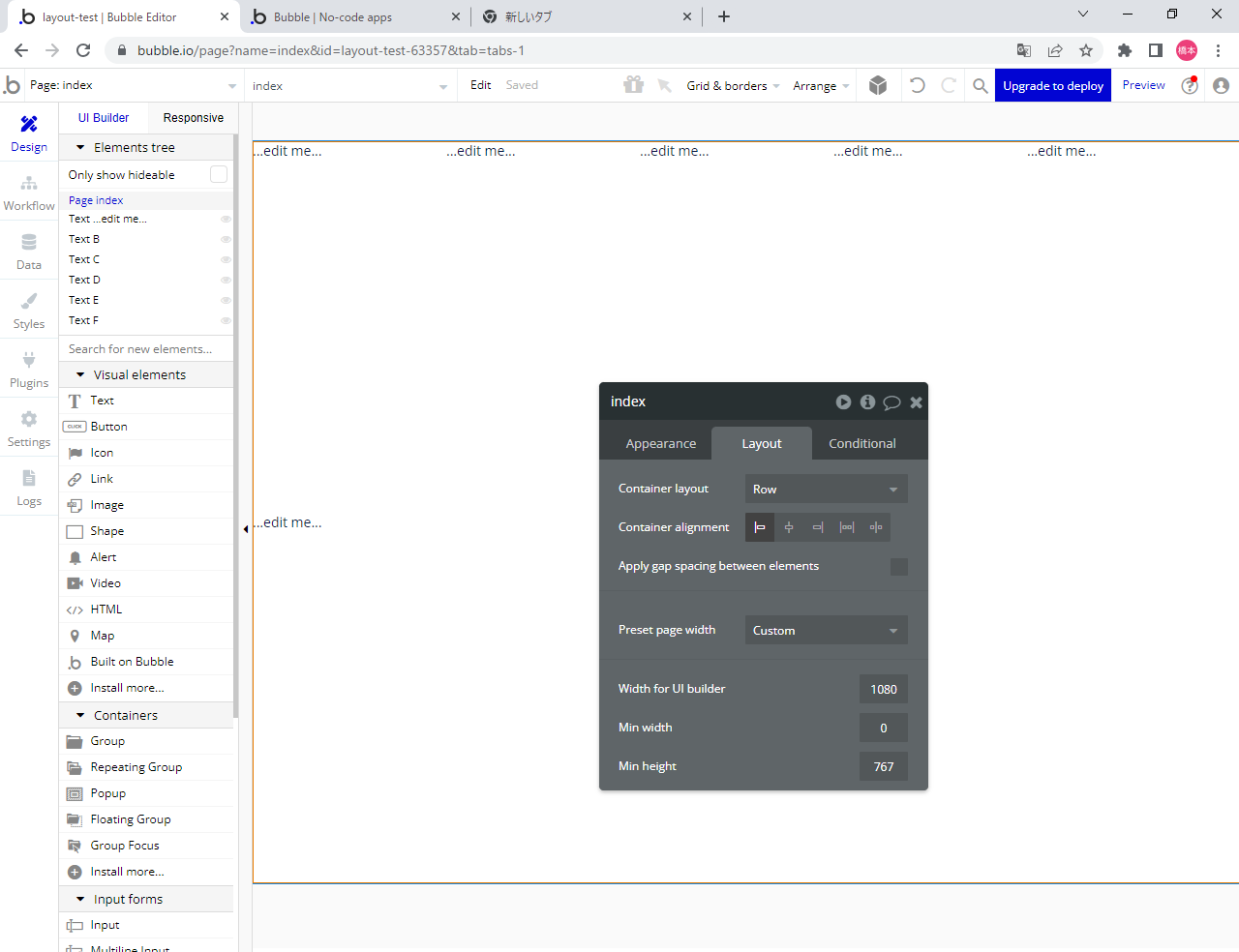
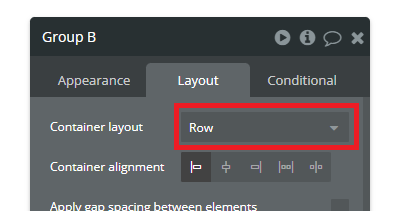
ページの空白部分をダブルクリックして、「Layout」タブを開きます。

「Container layout」をクリックすると、ページの中でエレメントをどのように配置するかを選ぶことができます。
配置する方法は4つあります。順番に説明します。
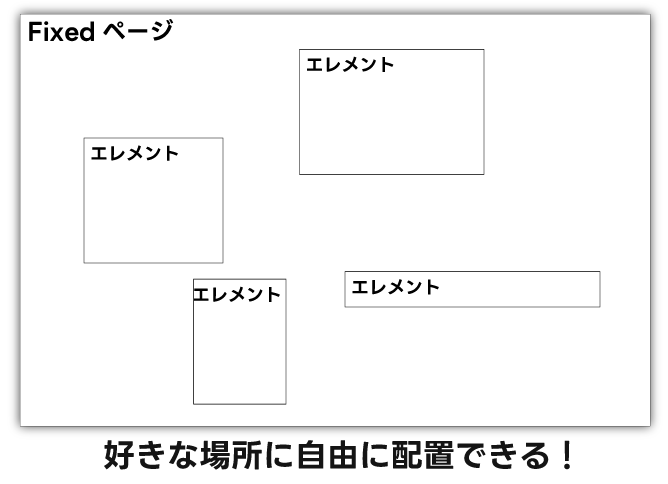
Fixed
ページのレイアウトをFixedに設定すると、前回の演習の時のように、ページ内の好きなところにエレメントを配置することができます。
他のツールで例えるとPowerPointやIllustratorのような感じです。

好きなところに配置することができるので、編集画面で思い通りの配置にすることができますが、ユーザーの画面の幅に合わせて表示を変えるのが難しいといったデメリットがあります。
基本的にはFixedはあまり使わないと思います。
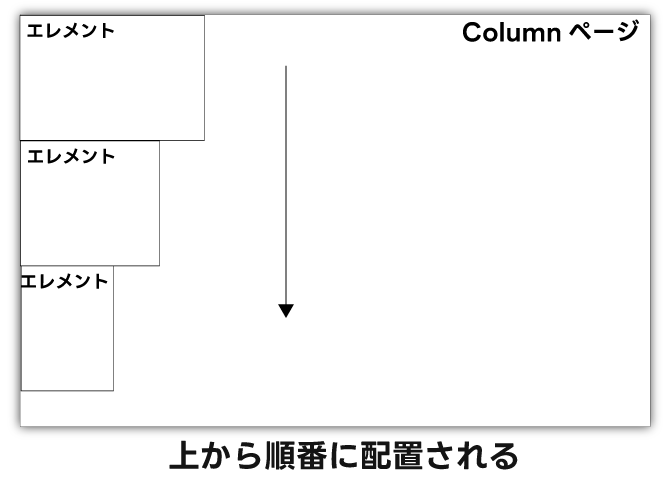
Column
Columnはエレメントを上から詰めて配置していくモードになります。

一見不自由に見えますが、他のレイアウト方法と組み合わせたり、幅や高さ、余白を調節することで、画面の幅の変化にも対応できるページを作成できます。
試しにページのレイアウトを「Column」にして、好きなエレメントを配置し、どのように動作するか確認してみましょう!

Row
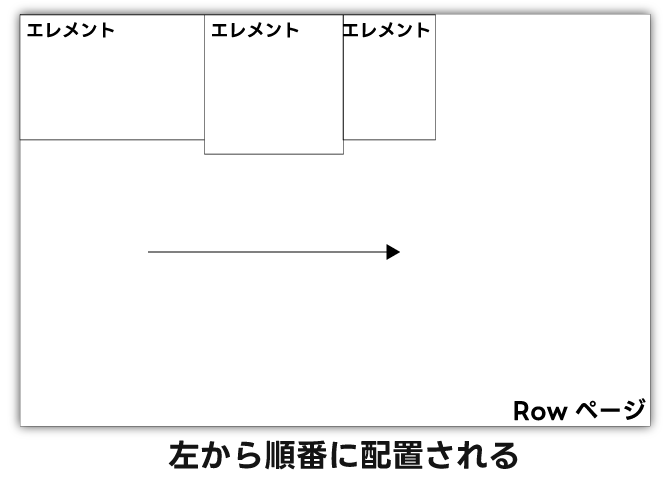
Rowはエレメントを左から右へ詰めて配置していくモードになります。

左から順番に配置され、ページの幅からあふれたときは折り返されます。
また、右寄せ、中央寄せ、均等配置など左寄せ以外に設定することもできます。(詳しくは別途取り扱います)
ページの設定をRowにしてみましょう。

先程まで上から順番に配置されていたエレメントが左から順番に配置されていることがわかると思います。
Align to parent
もう一つの配置方法として、「Align to parent」というものがあります。
これはページに対して、「左上」「上中央」「右上」「左中央」「上下左右中央」「右中央」「左下」「下中央」「右下」の中から選び配置するモードです。
この講座ではAlign to parentについては省略します。
Group内でのレイアウト
さて、ここまでレイアウトの方法を説明してきましたが、このような疑問を持った方もいらっしゃるかもしれません。
「複数のレイアウト方法を組み合わせることはできないの?」
普段利用するWEBサイトやアプリなどでは、パーツがただ上から順番にならんでいたり、左から順番に並んでいることは少ないと思います。
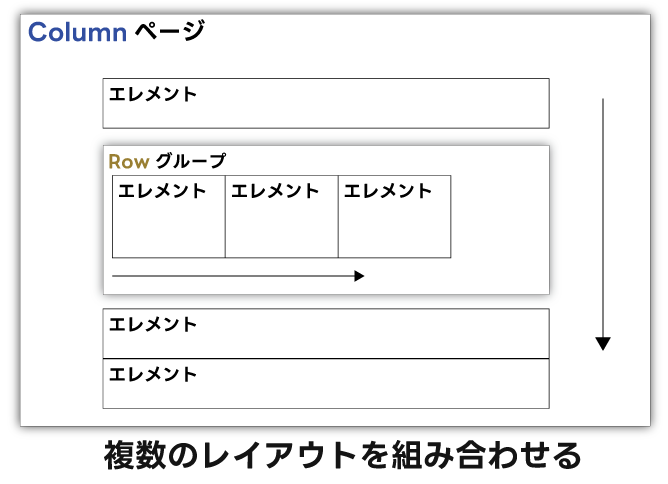
今回の講座で作るWEBサイトもそうで、複数のレイアウトを組み合わせて作られています。

たとえば、このページ自体ではColumnで上から順番に配置していますが、ページの中身の一部をRowで横並びで配置しています。
このように複数のレイアウトを組み合わせる際は、「Group」エレメントを活用します。
Groupは複数のエレメントをまとめる役割を持っており、それぞれのGroupは、中の配置を指定することができます。

Groupの配置
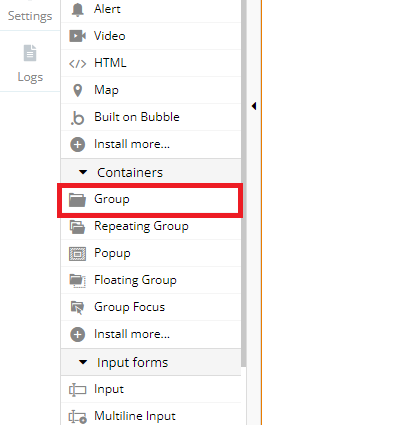
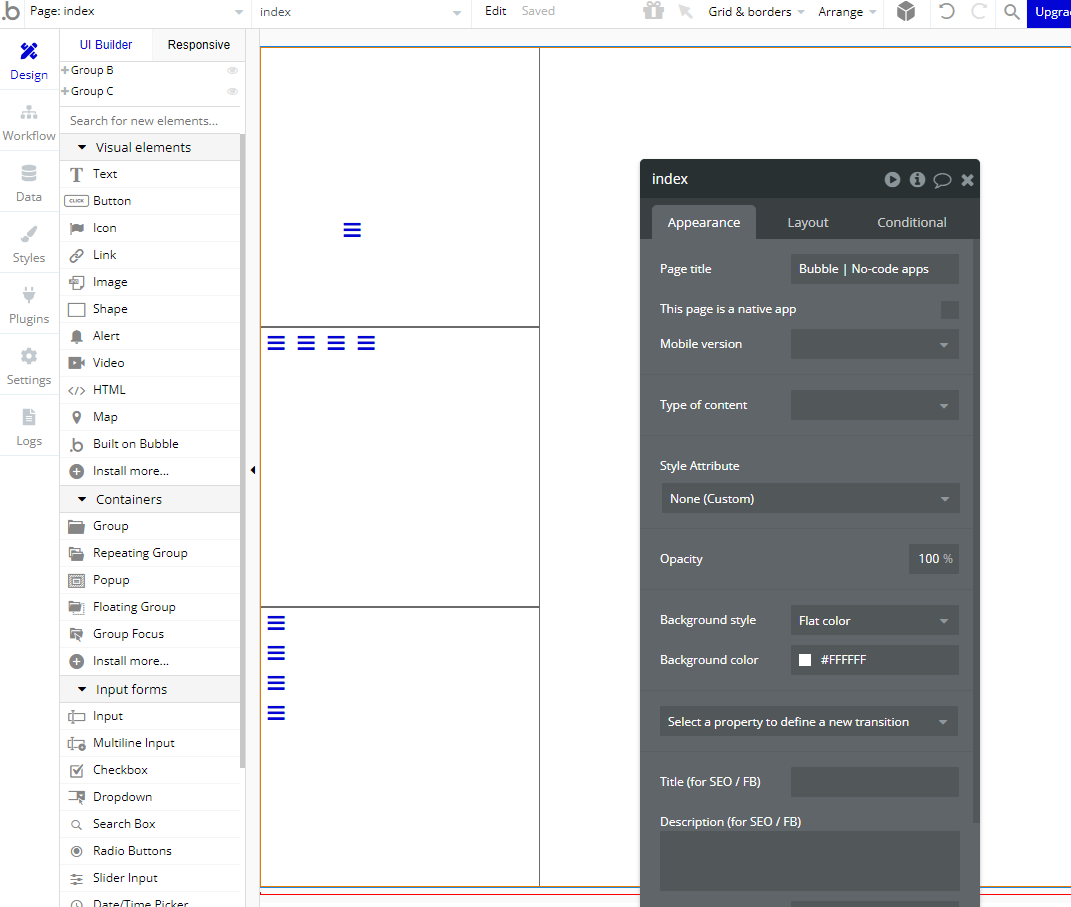
Groupは、左のバーの「Containers」の中にあります。

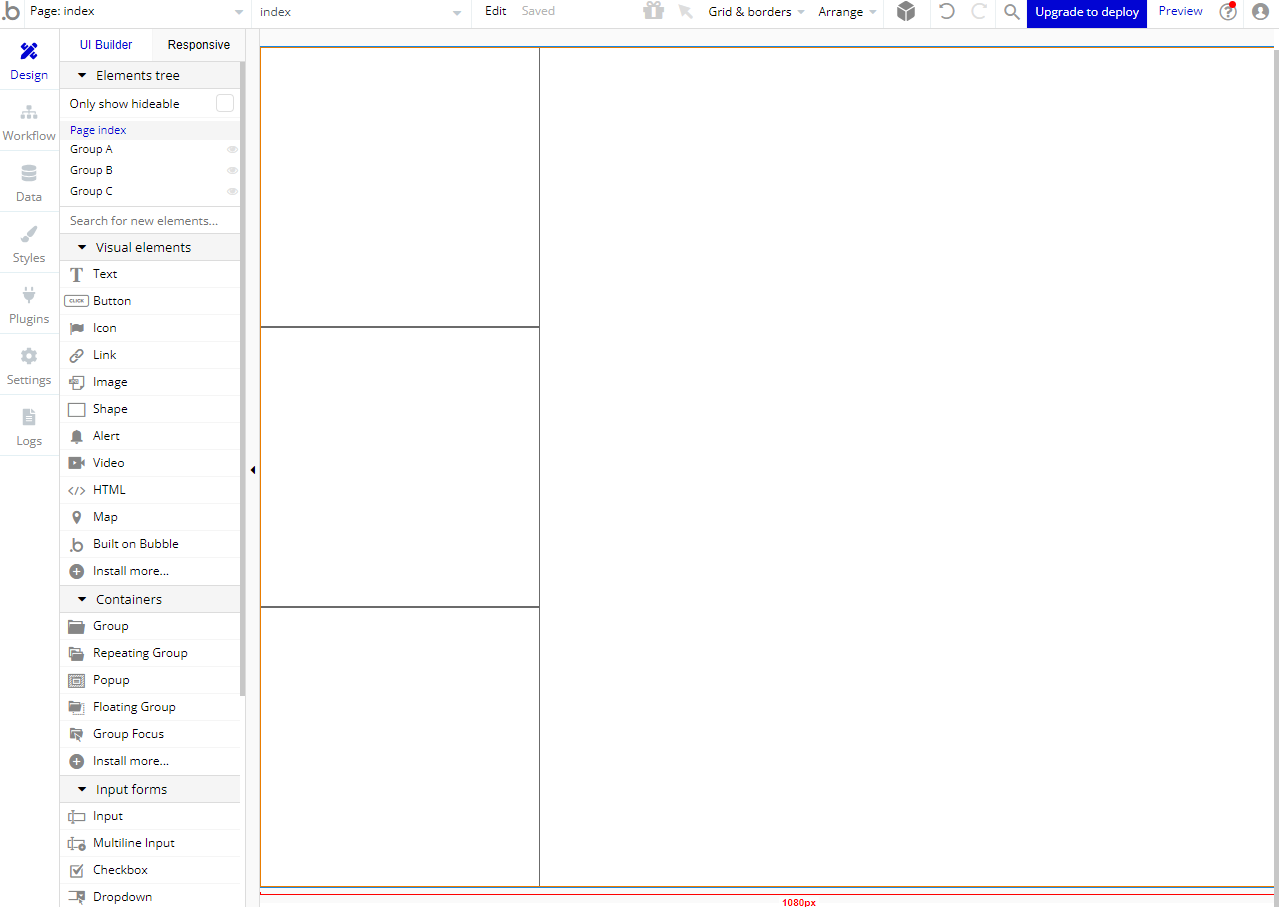
ページのレイアウトを「Column」にしたうえで、Groupを3つ配置してみてください。
配置した後のGroupは、背景が透明で、何も書かれていないのでカーソルを合わせないと見えないと思います。わかりやすいように、それぞれに枠線をつけておきます。
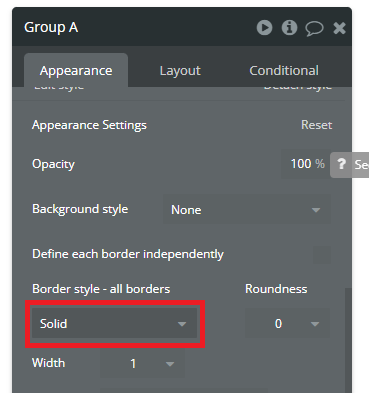
カーソルを合わせてGroupをダブルクリックし、「Appearance」タブの「Border-style-all-borders」を「Solid」に変えます。

それぞれのGroupに枠線をつけましょう。

ページのレイアウトはColumnになっているので、Groupが3つ縦に並んでいます。
次に、それぞれのGroup内での配置を変更してみます。
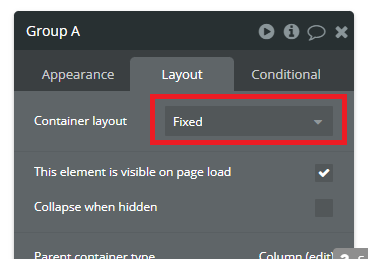
一番上のGroupをダブルクリックし、「Layout」タブを開きます。

Container layoutがFixedになっていない場合はFixedに変更してください。
次に、一番上のGroupの中に、エレメントを入れてみましょう。
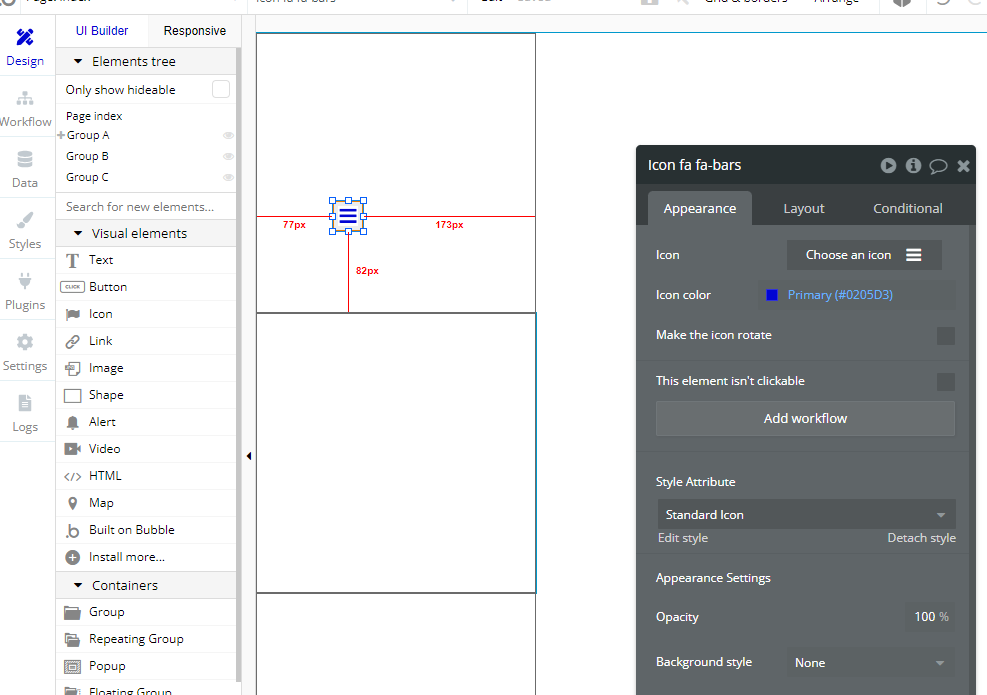
左のバーから「Icon」を選び、一番上のGroupの中に入れます。

すると、Groupの中でIconは自由に配置することができるようになっていると思います。
Iconは「Appearance」タブのIconから好きなものに変更することができます。
次に2番目のGroupのレイアウトを変更します。

2番目のGroupの「Container layout」を「Row」に変更します。
そして、2番目のGroupの中にIconを複数入れてみます。

そうすると、このようにグループの中では左から順番に配置されることがわかると思います。
最後に、3番目のGroupのContainer layoutを「column」にし、Iconを複数配置してみてください。

このように、ページ自体のレイアウトとは別のレイアウトをGroup内で適用することにより、複雑なレイアウトを実現できるようになります。